A middleware function is a function that takes a request object and returns a response to the client or passes control to another middleware function.
In Express every route handler we have is technically a middleware function because it takes a request object and it returns a response to the client , so it terminates the request response cycle.
const express = require("express");
const app = express();
/*
here express.json() returns a middleware function , the job
of this middleware function is to read the request and if there is a json in
the body of request it will parse the body of the request into a json object
and it will set req.body property in this case here it doesn't terminates the request response
cycle so then it passes control to the second middleware function which is the route handler
and it terminates in the route handler by sending a response to the client.
*/
//1-middleware function
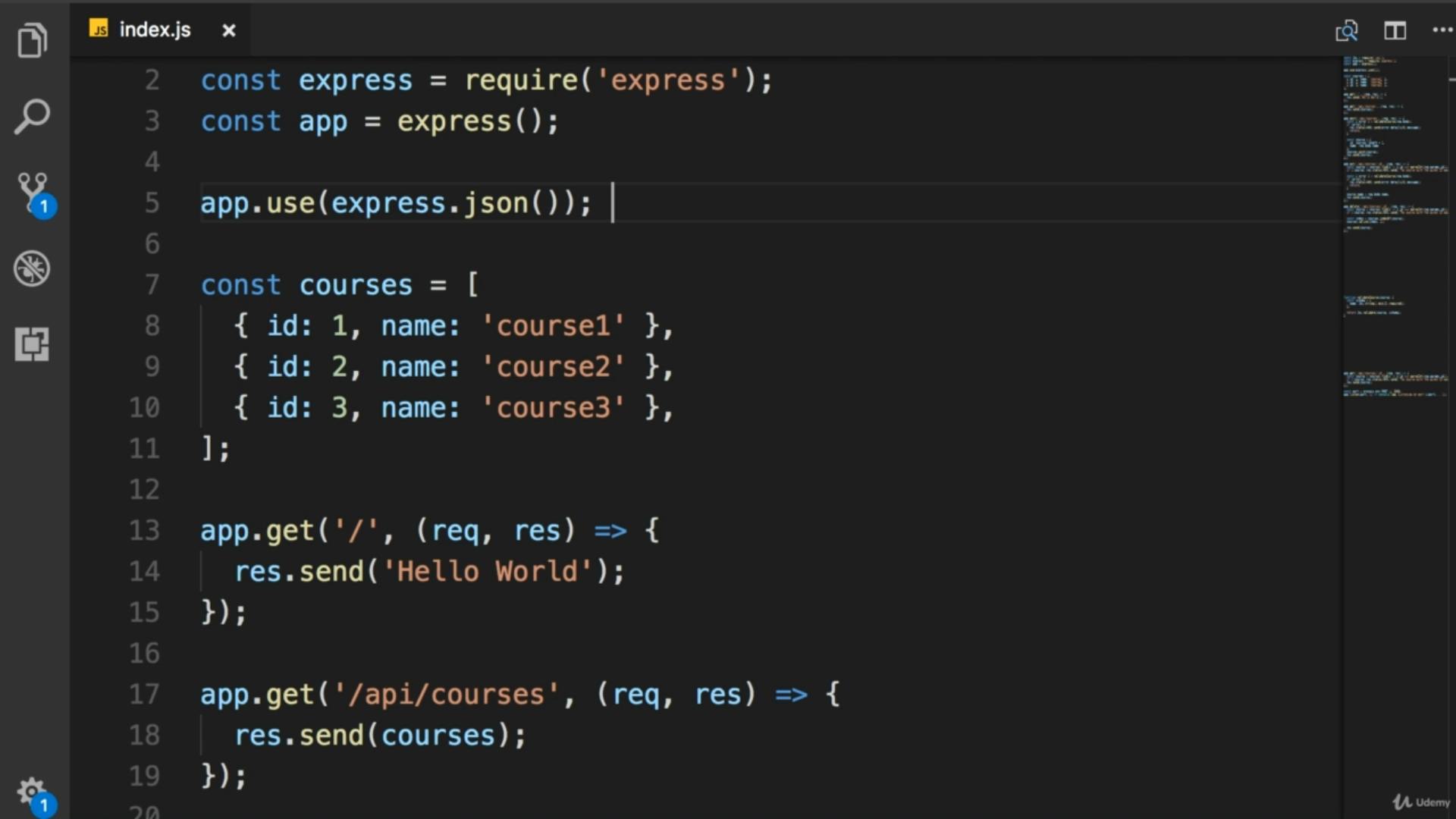
app.use(express.json());
let courses = [
{ id: 1, name: "course1" },
{ id: 2, name: "course2" },
{ id: 3, name: "course3" },
];
//2-middleware function
app.get("/api/courses", (req, res) => {
res.send(courses);
});

app.use()
We call this method to Install a middleware function in our request processing pipeline
Here is the explanation that should clear doubts on express.json() and express.urlencoded() and the use of body-parser. It took me some time to figure this out.
What is Middleware? It is those methods/functions/operations that are called BETWEEN processing the Request and sending the Response in your application method.
express.json();
express.raw();
express.Router();
express.static();
Method
express.json([options])
This middleware is available in Express v4.16.0 onwards.
The JSON.parse() method converts a JSON value to a javascript object
This is a built-in middleware function in Express. It parses incoming requests with JSON payloads and is based on body-parser. Returns middleware that only parses JSON and only looks at requests where the Content-Type header matches the type option.
A new body object containing the parsed data is populated on the request object after the middleware (i.e. req.body), or an empty object ({}) if there was no body to parse, the Content-Type was not matched, or an error occurred.
When talking about express.json() and express.urlencoded() think specifically about POST requests (i.e. the .post request object) and PUT Requests (i.e. the .put request object)
You DO NOT NEED express.json() and express.urlencoded() for GET Requests or DELETE Requests.
You NEED express.json() and express.urlencoded() for POST and PUT requests, because in both these requests you are sending data (in the form of some data object) to the server and you are asking the server to accept or store that data (object), which is enclosed in the body (i.e. req.body) of that (POST or PUT) Request
Express provides you with middleware to deal with the (incoming) data (object) in the body of the request.
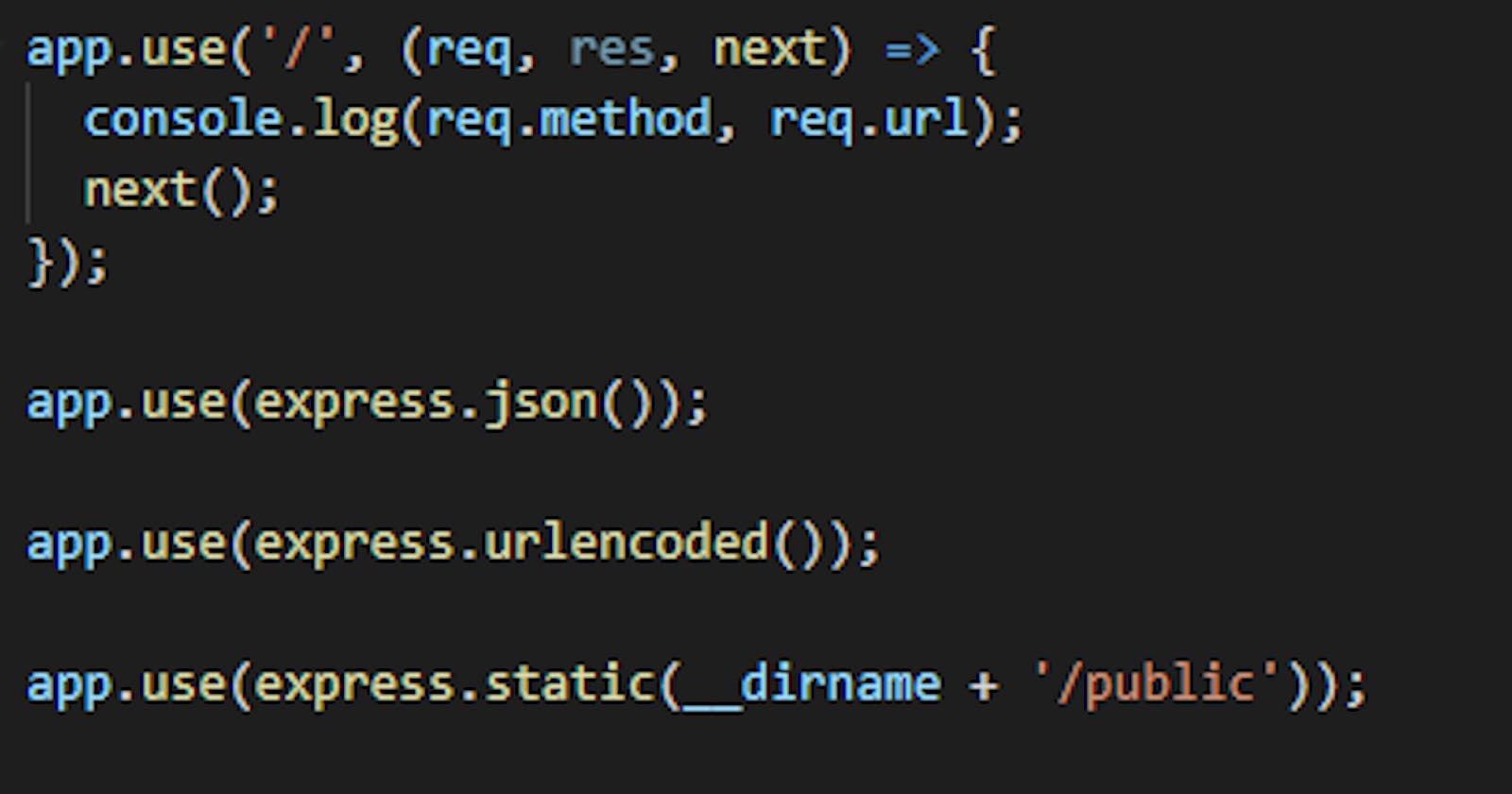
a. express.json() is a method inbuilt in express to recognize the incoming Request Object as a JSON Object. This method is called as a middleware in your application using the code: app.use(express.json());
b. express.urlencoded() is a method inbuilt in express to recognize the incoming Request Object as strings or arrays. This method is called as a middleware in your application using the code: app.use(express.urlencoded());
ALTERNATIVELY, I recommend using body-parser (it is an NPM package) to do the same thing. It is developed by the same peeps who built express and is designed to work with express. body-parser used to be part of express. Think of body-parser specifically for POST Requests (i.e. the .post request object) and/or PUT Requests (i.e. the .put request object).