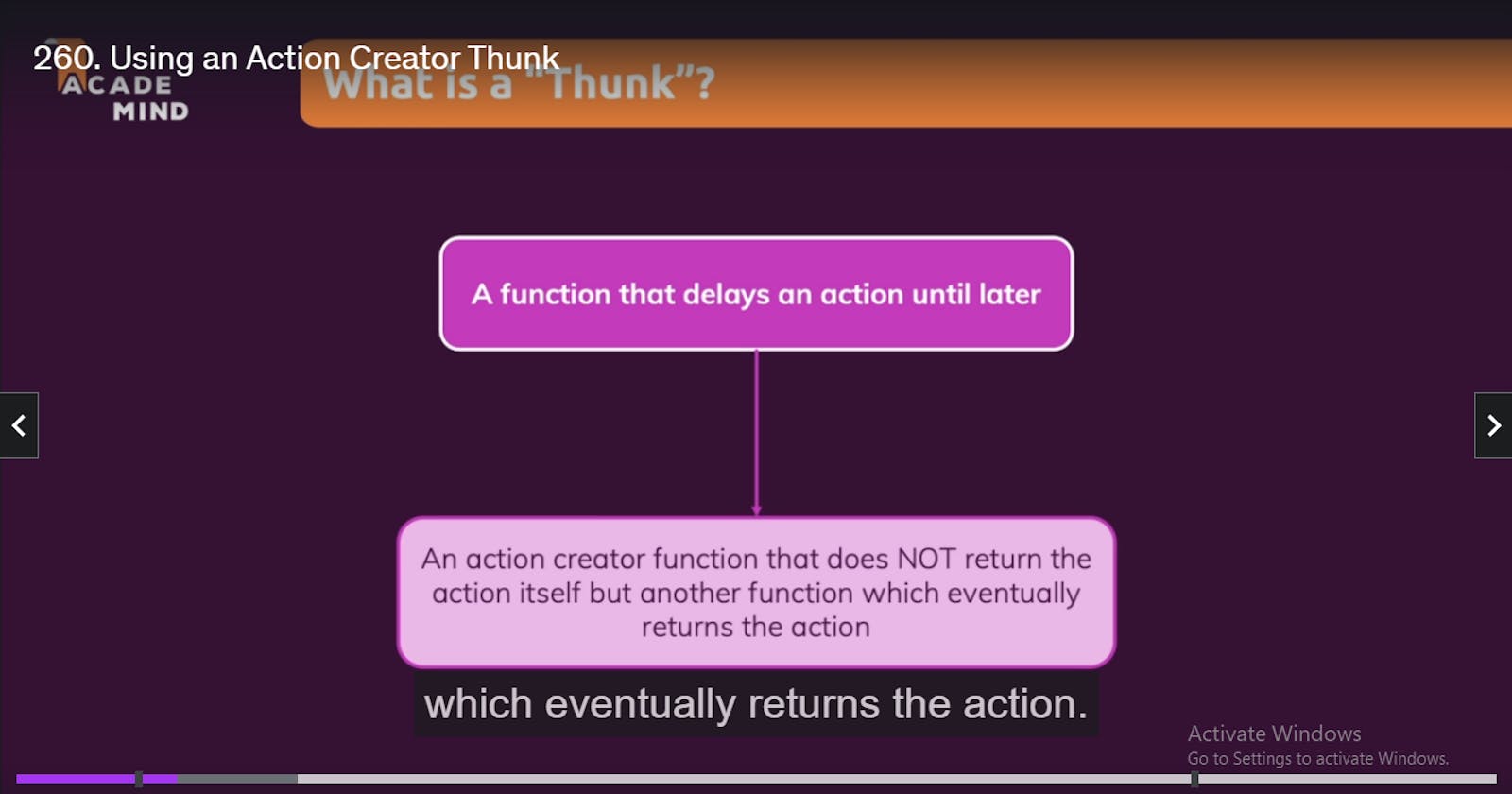
showNotification line 4 is an action creator. We get those action creators automatically by Redux toolkit. And we call them, to create the action objects which we dispatch. So these are these automatically created action creators. Now we can also write our own action creators and we can write them to create so-called thunks.
useEffect(() => {
const sendCartData = async () => {
//showNotification is an ACTION CREATOR
dispatch(uiActions.showNotification({ // line 4
status: 'pending',
title: 'Sending...',
message: 'Sending cart data!',
}));
const response = await fetch(
'https://reduxfood-default-rtdb.firebaseio.com/cart.json',
{
method: 'PUT',
body: JSON.stringify(cart),
});
},[cart,dispatch])