Redux is an application architecture inspired by Facebook Flux and Elm. Like in Flux, in Redux data flow is unidirectional in order to simplify the application architecture and make it simpler to reason about. Unlike Flux, there is a single store in Redux, containing the state for the entire application.
It is a library as we know because it is used for state management and we need to install it separately and plug it into our React app in order to leverage its API for adding complex and central state management layer to our application.





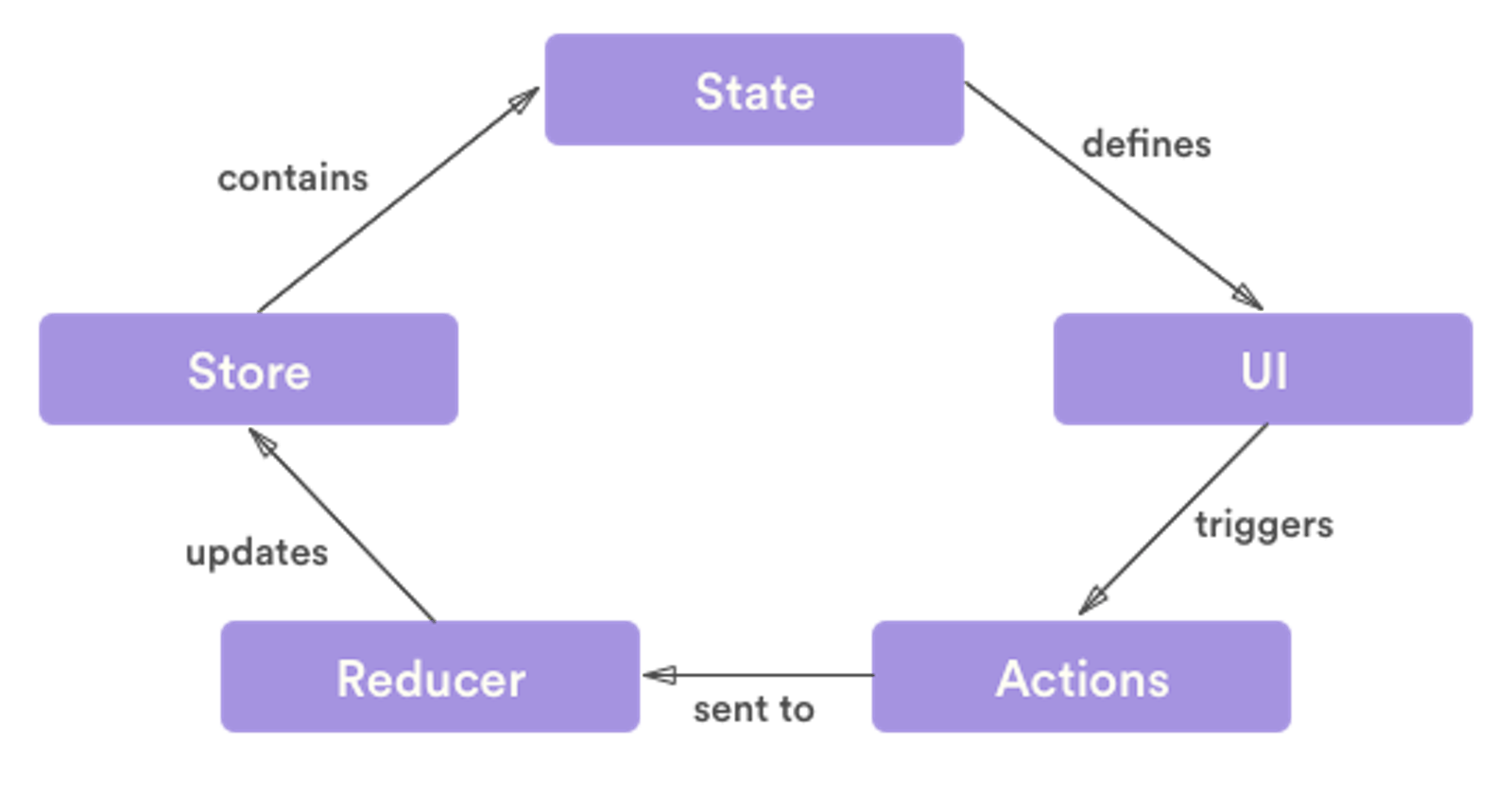
So components dispatch actions, which describe what should be done, but don't do it directly, then these actions are forwarded to the reducer, the reducer then does what the action wants, the reducer to do. And then the reducer, spits out a new state, which effectively will replace the existing state in that Central Data Store. And when that happens, when that state in that data store is updated, subscribing components are notified, so that they can update their UI. That's how Redux works.
const store = Redux.createStore(countReducer);
const countReducer = (state={counter : 0}, action) => {
if(action.type === "increment") {
return {counter : state.counter + 1 }
}
return state;
}
store.dispatch({type:"increment"});
store.subscriber(CounterSubscriber);
const countSubscriber = () =>{
let a = store.getState();
console.log(a);
}